打开/include/extend.func.php文件 在最下面加入: //文章body优化替换 function replaceurl($newurl) { global $dsql,$id; //获取图片附加表imgurls字段内容进行处 $row = $dsql-GetOne(SELECT title FROM wmd_archives where
打开/include/extend.func.php文件
在最下面加入:
//文章body优化替换
function replaceurl($newurl)
{
global $dsql,$id;
//获取图片附加表imgurls字段内容进行处
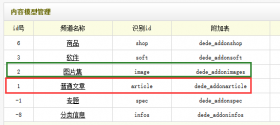
$row = $dsql->GetOne("SELECT title FROM wmd_archives where id=$id");
//替换图片Alt为文档标题
$newurl=str_ireplace(array('alt=""','alt=\'\''),'',$newurl);
$newurl=preg_replace("@ [\s]{0,}alt[\s]{0,}=[\"'\s]{0,}[\s\S]{0,}[\"'\s] @isU"," ",$newurl);
$newurl=str_ireplace("<img " ,"<img alt=\"".$row['title']."\"",$newurl);
//去掉结尾空格
$newurl=str_ireplace(" /","/",$newurl);
$newurl=str_ireplace(" />","/>",$newurl);
return $newurl;
}
前端调用代码:
{dede:field.body function='replaceurl(@me)'/}
需要图片中的style width height属性就把上面代码修改成下面的代码
//文章body优化替换
function replaceurl($newurl)
{
global $dsql,$id;
//获取图片附加表imgurls字段内容进行处
$row = $dsql->GetOne("SELECT title FROM wmd_archives where id=$id");
//去掉img的width和height
$newurl=preg_replace('/style=\"width\:(.*)\"/','',$newurl);
//替换图片Alt为文档标题
$newurl=str_ireplace(array('alt=""','alt=\'\''),'',$newurl);
$newurl=preg_replace("@ [\s]{0,}alt[\s]{0,}=[\"'\s]{0,}[\s\S]{0,}[\"'\s] @isU"," ",$newurl);
$newurl=str_ireplace("<img " ,"<img alt=\"".$row['title']."\"",$newurl);
//去掉结尾空格
$newurl=str_ireplace(" /","/",$newurl);
$newurl=str_ireplace(" />","/>",$newurl);
return $newurl;
}
网站源码网
织梦dedecms怎么让文章中图片自动添加ALT属性


最新VIP资源
猜你喜欢
- 织梦DEDECMS软件模型编辑器不实用的修改方法 2021-08-31
- 解决dedecms文章默认关键字keywords太短的问题 2021-04-13
- 织梦dedecms后台添加变量提示Request var not allow 2023-03-02
- 织梦dedecms还原数据后数据全部是空的 2021-04-08
- 织梦DedeCms如何获取缩略图的高度和宽度 2021-05-11
- 织梦dedeCMS上传图片路径文件夹命名规则修改方法 2022-06-06
- dedecms中的{dede:php}{/dede:php}的详细用法 2020-11-24
- 织梦导航channelartlist标签不显示外部链接的解决办法 2021-07-13
- dedecms调用栏目名称限制字数的方法 2021-04-08
- 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改 2022-06-06










![[多配色]链轮齿轮机械零部件企业pboot模板](https://res.dedeym.com/imgfile/2305/1-2305241K1530-L.jpg)