这个问题一般是css样式造成的, 用过dedecms默认模板的就知道dedcms默认模板的分页就是一个很好的素材。 你要是稍微懂一些 css的话 自己加上一些 鼠标hover样式 之类的就更加完美了。
这个问题一般是css样式造成的,用过dedecms默认模板的就知道dedcms默认模板的分页就是一个很好的素材。你要是稍微懂一些 css的话 自己加上一些 鼠标hover样式 之类的就更加完美了。
下面放出一段通用代码,大家在实际运用中可以根据需求进行修改!
div段代码:
<div class="listpages">
<ul class="pagelist">
{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}
</ul>
</div>
CSS段代码(加载到你自己的CSS中去)
.listpages ul{float:left;padding:12px 0 12px 16px}
.listpages ul li{float:left;font-family:Tahoma;line-height:17px;margin-right:6px;border:1px solid #e9e9e9}
.listpages ul li a{float:left;padding:2px 4px 2px;color:#555;display:block}
.listpages ul li a:hover{color:#690;text-decoration:none;padding:2px 4px 2px}
.pagebox ul li.thisclass a:hover,.listpages ul li.thisclass,.listpages ul li.thisclass a{background-color:#f8f8f8;padding:2px 4px 2px;font-weight:700}
.listpages .pageinfo{line-height:21px;padding:12px 10px 12px 16px;color:#999}
.listpages .pageinfo strong{color:#555;font-weight:400;margin:0 2px}
网站源码网
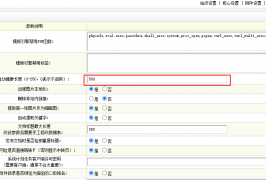
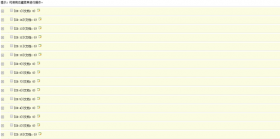
解决织梦dedecms分页列表竖着的办法


最新VIP资源
猜你喜欢
- dedecms织梦sql模板标签调用代码大全 2020-10-05
- 织梦dedecms robots优化设置的具体方法 2021-03-16
- 织梦cms自动获取当前系统时间代码 2021-05-15
- 织梦dedecms数据库的常用操作方法 2021-06-29
- 织梦导航channelartlist标签不显示外部链接的解决办法 2021-07-13
- dedecms修改likearticle让其支持limit从第几条开始 2021-03-31
- dedecms实现友情链接在首页、内页分别显示 2021-05-17
- dedecms织梦列表中单独显示共有多少条数据的办法 2021-04-06
- DEDECMS织梦复制https链接网站图片无法本地化的解决办法 2022-06-15
- 织梦dedecms怎么更改会员中心目录member 2020-10-26










![[多配色]链轮齿轮机械零部件企业pboot模板](https://res.dedeym.com/imgfile/2305/1-2305241K1530-L.jpg)