很多新手站长朋友不知道dedecms织梦的手机站怎么使用,对应的模板怎么制作!我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默
很多新手站长朋友不知道dedecms织梦的手机站怎么使用,对应的模板怎么制作!我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默认模板default中使用手机模板的制作方法
注意:本教程适合有织梦模板开发经验的站长,如果是新手,建议先去熟悉织梦pc模板开发。
1、手机模板命名规则
在新织梦的default模板中,除了原有的模板外,多了些手机模板,主要手机模板如下:
index_m.htm 首页模板
index_default_m.htm 频道页模板
list_default_m.htm 列表页模板
list_default_sg_m.htm 列表页模板
article_article_m.htm 内容页模板
article_default_m.htm 内容页默认模板
search_m.htm 搜索页模板
head_m.htm 顶部模板
footer_m.htm 底部模板
熟悉织梦电脑网站模板制作的站长,一眼大体就能明白这些手机模板对应的用法和制作。这些手机模板和pc模板在制作、调用上还是有些区别的。下面说一下具体的区别。
2、手机模板和pc模板的不同
(1)手机模板的命名不同
从上面手机模板的命名就可以看出,手机模板和pc模板的命名区别就是在pc模板后加“_m” ,例如pc首页模板是index.htm,对应的手机模板就是index_m.htm ;pc列表页模板是list_article.htm ,对应的手机列表页模板就list_article_m.htm 。
并且制作pc模板时,应该有一个pc模板,就做一个对应的手机模板,命名如上,这样电脑和手机访问时,对应页面都可以正常显示。
(2)手机模板调用的资源位置不同
pc模板制作时,调用的css、js、images都在模板文件夹中,例如默认default模板中的css、js、images都在其中。而手机模板调用的css、js、images等资源都在网站根目录/m/assets文件夹下。
当然我们可以在手机模板中把资源调用的位置设置到模板文件夹内。但我分析了一下,觉的默认的手机模板资源这样调用还是有好处的,把手机模板资源和pc模板 资源分开,这样当我们又做了一个pc模板,想把现有的手机模板添加到这个新pc模板中时,只需要把手机模板文件复制一份到新pc模板中就可以了,手机的 css、js等资源都不用动。简单说,就是对手机资源管理方便。
所以建议手机模板资源按照默认模板一样,放到根目录对应文件夹下。
(3)网站根目录的m文件夹
新织梦的根目录下多了m文件夹,这个就是手机访问的文件夹,刚才说了手机模板资源就在m文件夹下。除此之外m文件夹下还有index.php、list.php、view.php,当我们访问手机站时,其实就是访问这3个文件,动态访问手机站。
所以如果你想用电脑查看一下自己的手机站,方法就是访问:http://你的域名/m ,就可以查看手机网站了。
(4)pc模板中的设置
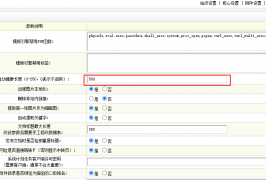
当我们用手机访问网站时,会自动跳转到手机模板,这需要在pc模板中添加跳转的js代码。在添加代码。
网站源码网
dedecms织梦手机模板使用和制作方法


最新VIP资源
猜你喜欢
- dedecms织梦列表中单独显示共有多少条数据的办法 2021-04-06
- DEDECMS织梦复制https链接网站图片无法本地化的解决办法 2022-06-15
- 织梦cms自动获取当前系统时间代码 2021-05-15
- 织梦dedecms怎么更改会员中心目录member 2020-10-26
- dedecms修改likearticle让其支持limit从第几条开始 2021-03-31
- 织梦导航channelartlist标签不显示外部链接的解决办法 2021-07-13
- dedecms实现友情链接在首页、内页分别显示 2021-05-17
- 织梦dedecms数据库的常用操作方法 2021-06-29
- 织梦dedecms robots优化设置的具体方法 2021-03-16
- dedecms织梦sql模板标签调用代码大全 2020-10-05










![[多配色]链轮齿轮机械零部件企业pboot模板](https://res.dedeym.com/imgfile/2305/1-2305241K1530-L.jpg)